サービス・機能
W3C基準
Web標準に準拠しアクセシビリティを確保してコンテンツを実装
Web標準への準拠
W3C(World Wide Web Consortium)などの国際的な標準化団体が策定するWebの技術仕様を、一般に Web標準 と呼ばれています。


マークアップ言語の HTML やスタイルシートの CSS は、Web標準の代表的な例です。
Webブラウザは、Web標準に準拠して開発されており、表示されるWebコンテンツ側も同様に準拠することで、高い相互運用性を確保することができます。
当社は、Web標準に準拠してWebサイト制作を行っています。
それは、後術するアクセシビリティの確保にとって必要不可欠であり、Webサイトを利用する際に使われるデバイスやブラウザを問わず、すべての利用者に情報や機能を等しく提供するための手段として有効であるからです。
アクセシビリティの確保
アクセシビリティとは、すべての人が商品やサービスなどを支障なく利用可能かどうかの度合いを指します。
Webサイトは、高齢者や障害者を含め、様々な人々が利用します。Webサイトを利用する誰もが、コンテンツにある情報や機能を等しく利用できる状態であれば、アクセシビリティが確保されていると言えます。
また、近年かつて主流であったデスクトップPCやノートPCに加え、携帯電話やスマートフォン、タブレット型デバイスなど、Webサイトを利用するために用いられるデバイスは多様化の一途をたどっています。
当社は、全てのWebサイトが備えるべき品質としてアクセシビリティを捉え、よりアクセシブルなWebサイト制作に努めています。

CMS構築
企業・店舗/施設サイトの業務効率化とWebマーケティング活動のためのCMS導入
サービス概要
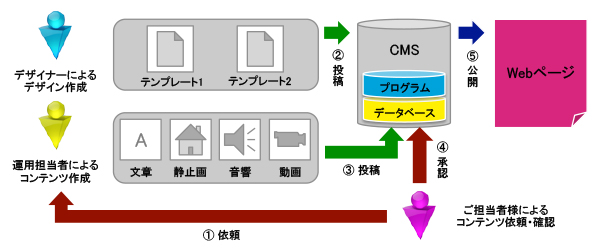
CMSとは、コンテンツマネジメントシステム(英:Content Management System)の略称で、Webコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理して情報更新や情報配信などが行えるシステムのことです。
事業を行っていくうえで、Webサイトの重要性が高まるなか、今や企業・店舗/施設サイトへのCMS導入は、業務効率化とWebマーケティング活動には必要不可欠です。
当社のCMS構築は、サーバーのサイジング、インプリメンテーション、導入後の運用・保守管理まで、CMS導入の全工程をワンストップでご提供します。

1. HTMLやCSSなどの専門的な知識が無くてもWebページの作成が可能です。
2. 編集時に発生するミス(リンク切れやタグの貼り忘れなど)を減らせます。
3. 新着情報やお知らせなどの情報更新が自動的に反映がされます。
4. 例外的なデザインのWebページが存在しなくなることで、Webサイト全体のデザインが統一されてイメージが向上します。
5. Webサイト全体のデザイン変更が行えます。
6. デザイン部分とコンテンツ部分が分離されているので、作業を分業体制にできます。
7. 情報更新作業を内部スタッフで行うことで、コスト削減と納期短縮が可能です。
8. Webサイトの内部構造が明確なのでSEOに強くなります。
9. Web標準に準拠したアクセシビリティの高いWebサイトになります。
<運用面>
1. 複数のスタッフで管理が行えるので、属人的な運用がなくなり、運用が安定します。
2. 情報更新の管理が行える部分の権限を細かく割り振れるので、公開前のコンテンツの情報漏洩リスクが少なくなります。
3. 情報更新の履歴が残るので、責任の所在も明確になります。また、万が一間違いが発生した場合でも、素早い修正ができます。
4. 情報更新や修正に時間がかからない。
5. 指定した時間に情報更新が行えるので、時間的な拘束がされなくなります。
6. 個々に運用されていたドメインやサーバーなどを1つにまとめることで、運用コストの軽減とグループWebサイトの統一感が生まれます。
7. Webサイト全体のバックアップが行えます。
2. 既存のコンテンツを移行する作業が発生します。
3. 通常のWebサイトと比べ、制作費用が高くなります。
4. CMSの仕様に合わせたプログラムとデータベースが動くサーバー環境が必要となります。
5. データベースから読み込む形式の動的なWebサイトを生成した場合、サーバーへの負荷がかかりやすくなるため、Webサイトの表示速度が遅くなる傾向があります。
【デメリットの解消について】
1と2は直接的なデメリットにはなりませんが、3と4と5につきましては、予め当社で用意しているデザインテンプレートを使用することで、制作費用を大手企業の半分以下に抑えられ、提供するサーバーも、CMSの仕様に合わせたプログラムとデータベースが動くサーバー環境を揃えておりますので、 CMS構築の環境は整っています。また、サーバーへの負荷につきましては、キャシュなどの仕組みで対策できるため、全てのデメリットを解消することができます。
レスポンシブWebデザイン
Webサイトの標準形はデスクトップPC専用からマルチデバイス前提へ
サービス概要
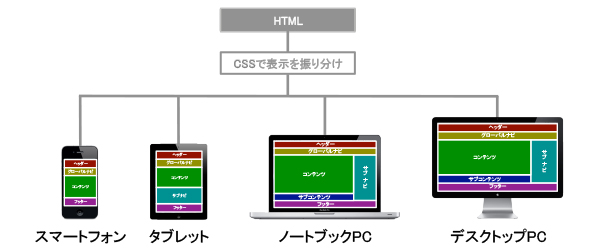
レスポンシブWebデザインとは、全てのデバイスに対して同一のURLで同じHTMLを提供し、CSSを利用して各デバイスごとに適したWebページの表示にデザインを変更させるWebデザイン手法のことを指します。
Webサイトへのアクセスに用いられるデバイスは、デスクトップPCやノートブックPCばかりではありません。
携帯電話はもちろん、近年急速に普及の進んでいるスマートフォンやタブレット型デバイスでWebサイトを利用することは、既に一般化されています。
また、今後はWebブラウザを搭載した電子ブックリーダーやテレビが普及すれば、Web閲覧デバイスの多様化に一層拍車がかかることが予想されます。

2. 画面の幅によってデザインを変えるため、端末に依存せず将来登場する端末にも対応しやすくなります。
3. 全てのデバイスに対して同一のURLで一本化できるので、SEOに強くなります。
2. 通常のWebサイトと比べ、制作費用が高くなります。
3. スマートフォンでの閲覧時の際、一旦全てのソースコードを全て読み込んでしまうため、Webサイトの表示速度が遅くなる傾向があります。
料金・プラン
通常制作
個人の方から法人の方まで業種・業態を問わず、目的や予算に合わせて制作を実施

<個人の場合>
制作料金 500,000円〜
保守管理料金 25,000円〜/月

<法人の場合>
制作料金 1,000,000円〜
保守管理料金 50,000円〜/月
【ご予算を抑えたい場合は・・・】
リーズナブルな「Webサイト制作パック」がオススメです!!
Webサイト制作パック
エントリープラン(レスポンシブWebデザイン)
制作料金 98,000円
保守管理料金 4,800円/月
ベーシックプラン(CMS構築)
制作料金 158,000円
保守管理料金 7,800円/月
デザインプラン(CMS構築+レスポンシブWebデザイン)
制作料金 298,000円
保守管理料金 14,800円/月

| エントリープラン | ベーシックプラン | デザインプラン | |||
|---|---|---|---|---|---|
| 制作難度 | ★☆☆☆☆ | ★★☆☆☆ | ★★★☆☆ | ||
| 制作期間 | 2週間前後 | 3週間前後 | 4週間前後 | ||
| 制作料金(初期費用 ※年額費用含む) | 一括払い | 98,000円 | 158,000円 | 298,000円 | |
| 分割払い | 初月のみ:4,091円 翌月以降:4,083円 (2ヶ月目~24ヵ月目) |
初月のみ:6,591円 翌月以降:6,583円 (2ヶ月目~24ヵ月目) |
初月のみ:12,432円 翌月以降:12,416円 (2ヶ月目~24ヵ月目) |
||
| サイト制作サービス内容 | ドメイン[取得・移管]代行サービス | 上記金額に含む | 上記金額に含む | 上記金額に含む | |
| サーバー[取得・移管]代行サービス | - | 上記金額に含む | 上記金額に含む | ||
| 総ページ数(トップページを含む) | 〜5ページ | 〜6ページ | 〜11ページ | ||
| トップページ | ヘッダー画像 | 〜1点 | 〜3点 | 〜5点 | |
| アニメーション | × | ○ | ○ | ||
| メールフォーム | ○ | ○ | ○ | ||
| アクセスマップ | ○ | ○ | ○ | ||
| サイト内検索システム | × | × | ○(ご希望に応じて) | ||
| CMS(情報管理システム)導入 | × | ○ | ○ | ||
| レスポンシブWebデザイン | ○ | × | ○ | ||
| 保守管理料金(月額費用) | 4,800円/月 | 7,800円/月 | 14,800円/月 | ||
| 保守管理サービス内容 | データ管理 | ○ | ○ | ○ | |
| システム保守(システム更新) | ○ | ○ | ○ | ||
| メールアカウント設定 | × | ○ | ○ | ||
| 文字・素材の[修正・変更] | × | 〜1箇所/月 | 〜2箇所/月 | ||
| CMS(情報管理システム)の更新 | × | 〜1ページ/月 | 〜2ページ/月 | ||
| サポート方法 | なし ※初回のみ訪問(1時間) |
電話/メール ※初回のみ訪問(1時間) |
電話/メール/訪問 [訪問:1時間/月1回まで] |
||
| 特記事項 | 口座振替手数料 | 200円/月 | 200円/月 | 200円/月 | |
| 広告表記について | サイドバー広告 クレジット表記 |
サイドバー広告 クレジット表記 |
なし | ||
| 最低利用期間 | 24ヶ月 | 24ヶ月 | 24ヶ月 | ||
エントリープラン(レスポンシブWebデザイン)
制作料金 198,000円
保守管理料金 9,800円/月
ベーシックプラン(CMS構築)
制作料金 318,000円
保守管理料金 15,800円/月
デザインプラン(CMS構築+レスポンシブWebデザイン)
制作料金 598,000円
保守管理料金 29,800円/月

| エントリープラン | ベーシックプラン | デザインプラン | |||
|---|---|---|---|---|---|
| 制作難度 | ★★☆☆☆ | ★★★☆☆ | ★★★★☆ | ||
| 制作期間 | 3週間前後 | 5週間前後 | 7週間前後 | ||
| 制作料金(初期費用 ※年額費用含む) | 一括払い | 198,000円 | 318,000円 | 598,000円 | |
| 分割払い | 初月のみ:8,250円 翌月以降:8,250円 (2ヶ月目~24ヵ月目) |
初月のみ:13,250円 翌月以降:13,250円 (2ヶ月目~24ヵ月目) |
初月のみ:24,932円 翌月以降:24,916円 (2ヶ月目~24ヵ月目) |
||
| サイト制作サービス内容 | ドメイン[取得・移管]代行サービス | 上記金額に含む | 上記金額に含む | 上記金額に含む | |
| サーバー[取得・移管]代行サービス | - | 上記金額に含む | 上記金額に含む | ||
| 総ページ数(トップページを含む) | 〜10ページ | 〜11ページ | 〜21ページ | ||
| トップページ | ヘッダー画像 | 〜1点 | 〜3点 | 〜5点 | |
| アニメーション | × | ○ | ○ | ||
| メールフォーム | ○ | ○ | ○ | ||
| アクセスマップ | ○ | ○ | ○ | ||
| サイト内検索システム | × | × | ○(ご希望に応じて) | ||
| CMS(情報管理システム)導入 | × | ○ | ○ | ||
| レスポンシブWebデザイン | ○ | × | ○ | ||
| 保守管理料金(月額費用) | 9,800円/月 | 15,800円/月 | 29,800円/月 | ||
| 保守管理サービス内容 | データ管理 | ○ | ○ | ○ | |
| システム保守(システム更新) | ○ | ○ | ○ | ||
| メールアカウント設定 | × | ○ | ○ | ||
| 文字・素材の[修正・変更] | × | 〜2箇所/月 | 〜4箇所/月 | ||
| CMS(情報管理システム)の更新 | × | 〜4ページ/月 | 〜8ページ/月 | ||
| サポート方法 | なし ※初回のみ訪問(1時間) |
電話/メール ※初回のみ訪問(1時間) |
電話/メール/訪問 [訪問:1時間/月1回まで] |
||
| 特記事項 | 口座振替手数料 | 200円/月 | 200円/月 | 200円/月 | |
| 広告表記について | サイドバー広告 クレジット表記 |
サイドバー広告 クレジット表記 |
なし | ||
| 最低利用期間 | 24ヶ月 | 24ヶ月 | 24ヶ月 | ||
【検証ブラウザについて】
Microsof:Internet Explorer 8以降/Mozilla:Firefox 3.0以降/Google:Chrome 14.0以降,Android 1.5以降/Apple:Safari 4.0以降,iOS 3.0以降/Opera:10.6以降,Opera Mobile。それ以前のブラウザでの検証は別途お見積りさせて頂きます。
【サイト制作について】
サイト制作で使用する原稿(テキスト)や素材(画像・イラストなど)は、クライアント様でご用意下さい。当社にて原稿や素材の制作を行う場合、別途お見積りさせて頂きます。
【アニメーションについて】
JavaScriptなどでシステム設計します。
【文字・素材の[修正・変更]について】
文字・素材1箇所につき、修正・変更回数は最大で2回までとします。修正・変更回数が2回を超える場合、1回につき ¥782 をご請求させて頂きます。
【CMS(情報管理システム)の更新について】
CMS(情報管理システム)の更新回数がプラン別に設定される上限回数を超える場合、更新1回につき ¥2,344 をご請求させて頂きます。なお、更新するページの原稿(テキスト)や素材(画像・イラストなど)は、クライアント様でご用意下さい。当社にて原稿や素材の制作を行う場合、別途お見積りさせて頂きます。
【最低利用期間について】
本サービスの最低利用期間は、原則として本契約締結から24ヶ月間とします。本サービスの最低利用期間中の解約を希望する場合、本サービス月額の残期間分の月額を当社の指定する方法により支払うものとします。
制作までの流れ
-
- ①ご商談
- ヒアリング(内容確認),お見積り。
-
- ②お申込み
- 手付金として制作料の全額をお支払い。(お見積書作成日より2週間以内)
※ ご入金確認後に本サービスの制作を開始致します。
-
- ③企画・設計
- Webサイトの企画構成・デザイン設計(ワイヤーフレーム作成)打ち合わせ。
-
- ④制作
- Webサイトに掲載する原稿・素材(画像・イラスト等)のご提出をお願い致します。
-
- ⑤デモサイトのご確認
- デモサイトの修正・変更は 2回までとなります 。
-
- ⑥納品・アップロード
- 制作料の追加料金が発生した場合、残金をご請求させて頂きます。
-
- ⑦運用・保守管理
- Webサイトの保守管理料は、毎月末締めの翌月22日振替(口座振替)となります。注)口座振手数料が200円かかります。
-
- ⑧マーケティング
- 別途、お申し込みが必要となります。(別紙参照)
| 事業者名 | サイフォース合同会社 |
|---|

